Google Maps Example Code
About This Space
A basic example of using Google Maps Address Autocomplete in a Rich Display Screen and a Google map view
Last updated on April 7, 2020
Forked from: /al3/google-maps-example/
Public Permissions: View Open/Fork Run Comment
Google Maps Platform Example
This space provides an example of using Google Maps Cloud Platform. The space provides an example of the Address Auto-Complete and a Map view.
The auto-complete in the example is intended to allow you to search for a street address for a location and name the location yourself by specifying a name in the name field. The auto-complete can be used to seaarch for places and landmarks also.
Using This space
In order to use this space:
- Fork this space to your own space
- Create a Google Platform Account Google Maps Platform and create an API Key
- Open the app.json file
- Select the Main screen format in the upper right corner
- Edit the External Javascript 2 value and replace [YOUR GOOGLE MAP PLATFORM API KEY] with your API Key
Client code
The Google Maps .js file is included by adding it to the External JavaScript files in the app.json Main screen format.
The code for handling the Autocomplete and loading the map is all client side JavaScript stored in the clientcode.js file.
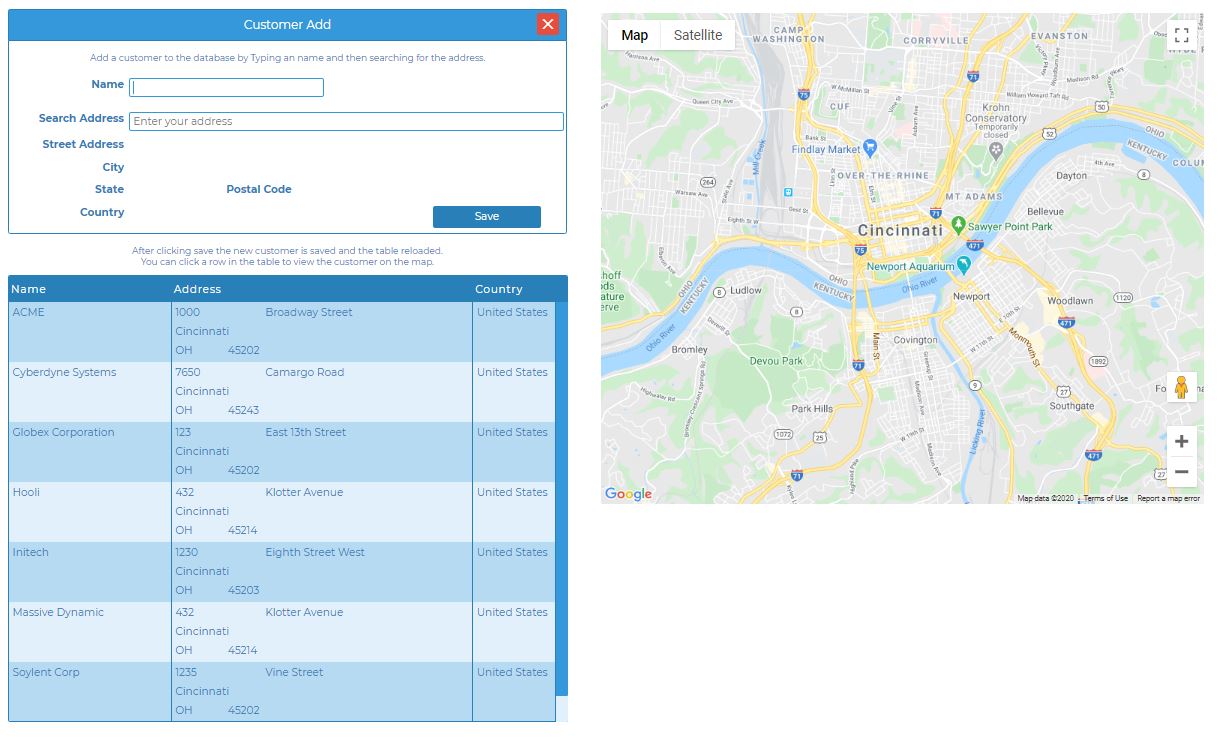
Using the app
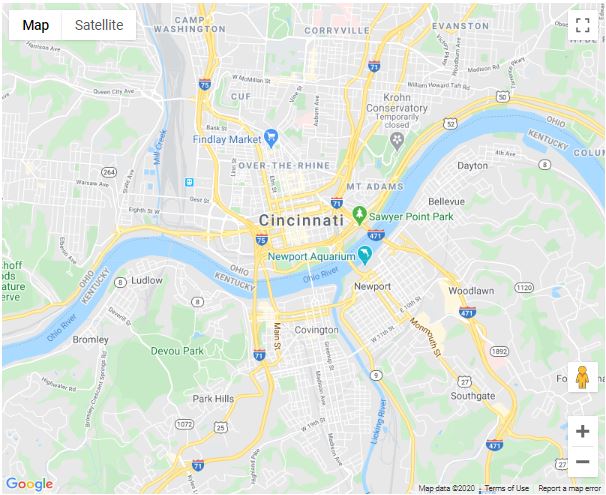
When the page loads the map view is positioned on the user's general area

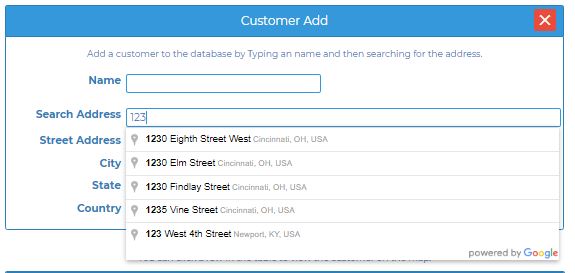
Enter a Name and then search for the address.

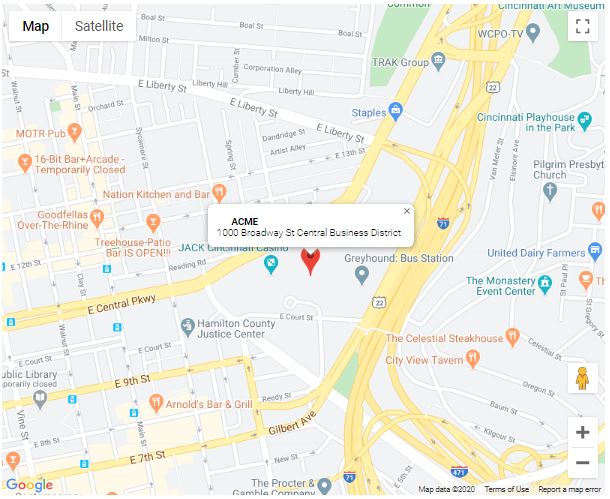
Once an address is selected from the auto-complete list the map will reposition and a marker will be placed. Click the Save button to save the information.

Clicking on a row in the list will display that location on the map.

Google Maps account
The Google Maps Platform requires a account. To use this example with your own Google Maps account fork the google-maps-example-code space and then update the External JavaScript file(2) in the app.json Main screen format and add your API Key.
This space was base don the Google Maps example here:
More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
16234
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
11609
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
16666
0
3
10899
0
0
8666
0
0
6441
0
0
Be the first to comment:
Comments