Login System
About This Space
Login System
Last updated on August 28, 2020
Public Permissions: View Open/Fork Run Comment
Low-code Login System
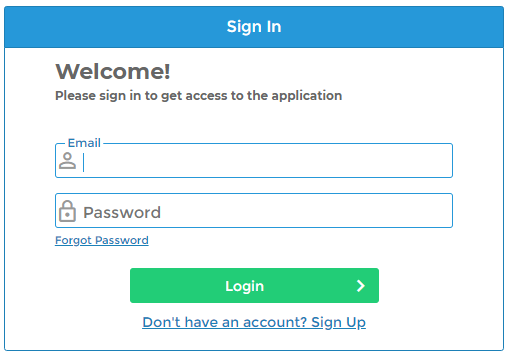
This is a template for a user account management and login system. The low-code Rich Display named login.json can be placed in front of any application to provide a secure login.

The system provides the ability to:
- Sign in
- Create an account
- Validate that a chosen password is not weak
- Generate, store, and validate a password hash
- Verify an email address
- Reset a password
Configuring Email
The login system uses email to verify accounts. To setup email, update the "mailTransport" property in the .noderun/settings.json file with your NodeMailer SMTP transport details. To see this file, set Show Hidden to Yes on the Files tab.
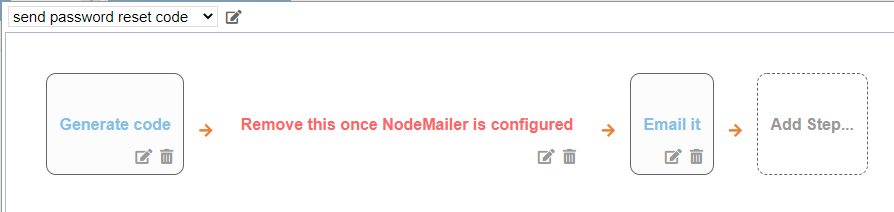
Next, customize the Email Templates in the following low-code routines:
- send email verification code
- send password reset code
Then, remove the Terminate step in each of the routines.

Until email is configured, you can view the generated codes in the server log (in Profound.js Spaces, select Server => View Server Logs). This will allow you to test the system without configuring email.
More Spaces By Al3 (@al3)
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
13003
1
1
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
10374
1
0
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
10524
0
0
This space creates an AWS S3 Bucket Browser using AWS SDK APIs. It allows you to create and delete buckets, list objects in a bucket, and Upload, download, preview or delete objects.
20718
1
1
This space creates an AWS S3 Bucket Browser using AWS SDK APIs. It allows you to create and delete buckets, list objects in a bucket, and Upload, download, preview or delete objects. This space is protected to protect the credentials being used for the example. To see the code or create a version to browse your own S3 buckets see http://noderun.com/al3/aws-s3-bucket-browser/
14020
1
1
16635
0
3
11192
0
0
Be the first to comment:
Comments