Custom Express Server
About This Space
No description provided.
Last updated on July 6, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
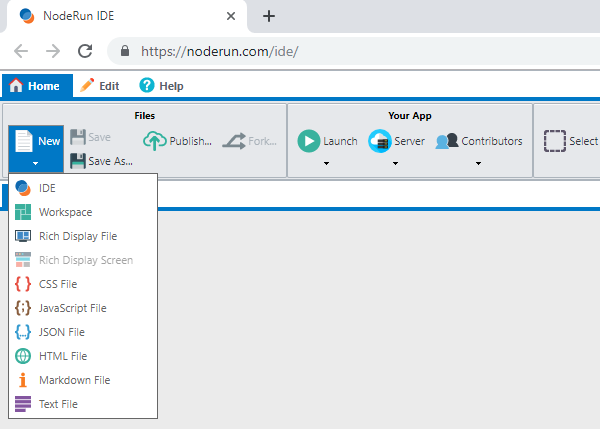
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
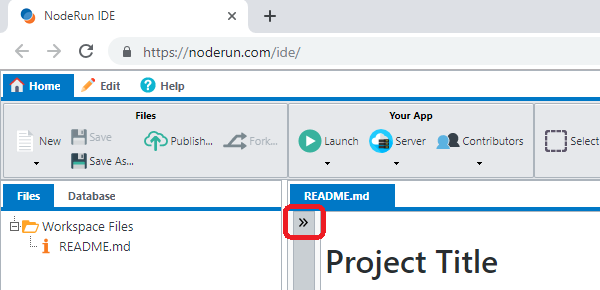
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
28880
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29336
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
28865
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
28677
0
0
28784
0
0
28668
0
0
28314
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29329
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
40540
0
2
Be the first to comment:
Comments