Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
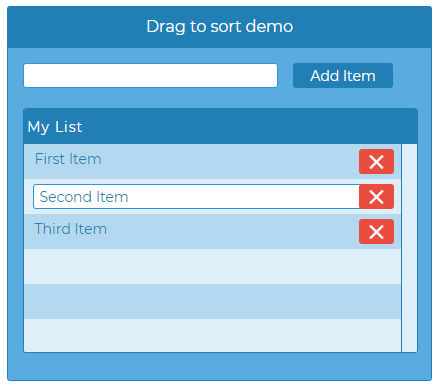
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
29543
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29519
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29494
0
0
29407
0
0
29360
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29347
0
0
29079
0
0
Comments
klaw
5 years ago
Wow!