Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
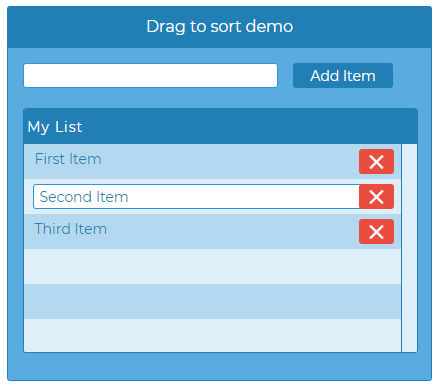
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
The app is used to for hosting events. It allows users to select their schedule, rate sessions, and leave feedback for speakers
38693
0
5
27195
0
0
25593
0
0
27662
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
26892
0
0
Comments
klaw
5 years ago
Wow!