Empty
About This Space
No description provided.
Last updated on March 6, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
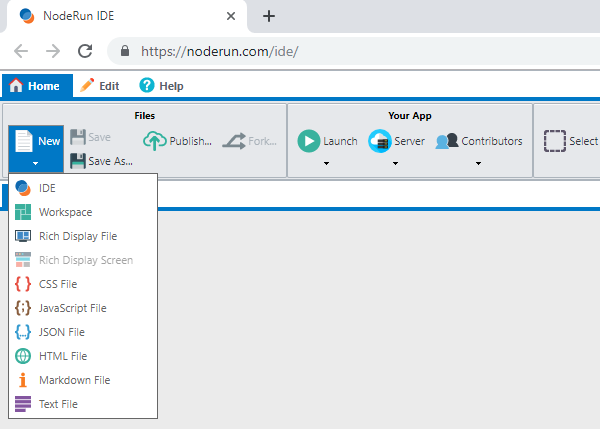
To add new files, select a file type from from the New menu.

To start the Visual Designer, select New -> Rich Display File.
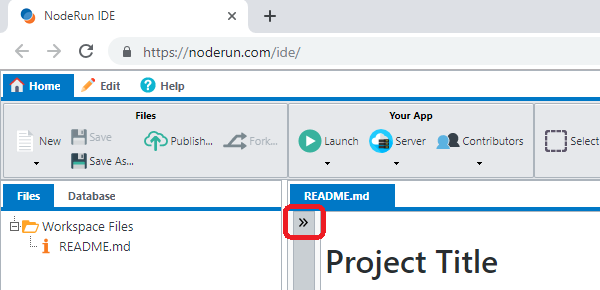
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
29250
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29201
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29175
0
0
29091
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29046
0
0
29019
0
0
28780
0
0
Be the first to comment:
Comments