Empty
About This Space
No description provided.
Last updated on March 6, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
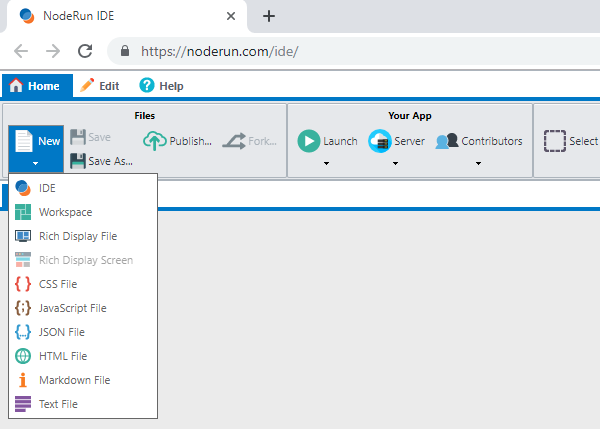
To add new files, select a file type from from the New menu.

To start the Visual Designer, select New -> Rich Display File.
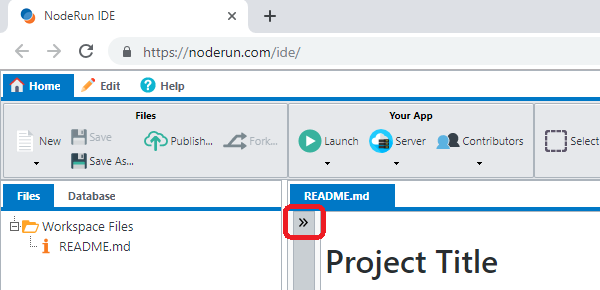
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
35623
0
1
28075
0
0
26987
0
0
27906
0
0
32082
0
0
30815
0
0
29657
0
0
30196
0
0
Be the first to comment:
Comments