Node.js Hello World 3
About This Space
Simple output to a browser from Node.js
Last updated on June 18, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
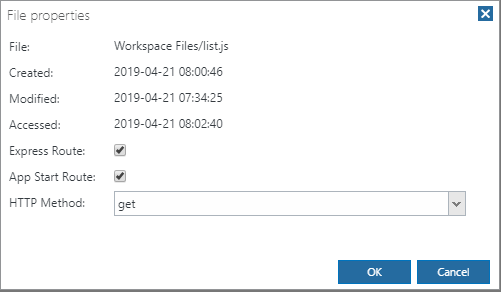
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
31480
0
0
27944
0
0
27503
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30767
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34589
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28501
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
30313
0
0
28773
0
0
28052
0
0
29002
0
0
28761
0
0
26895
0
0
Be the first to comment:
Comments