Node.js Hello World 4
About This Space
Simple output to a browser from Node.js
Last updated on July 22, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
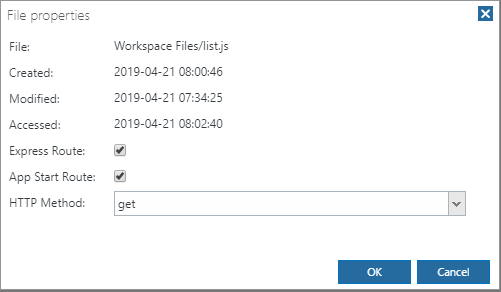
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
31546
0
0
28002
0
0
27598
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30858
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34648
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28572
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
30420
0
0
28881
0
0
28155
0
0
29089
0
0
28873
0
0
26984
0
0
Be the first to comment:
Comments