To Do List Backup
About This Space
No description provided.
Last updated on September 25, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
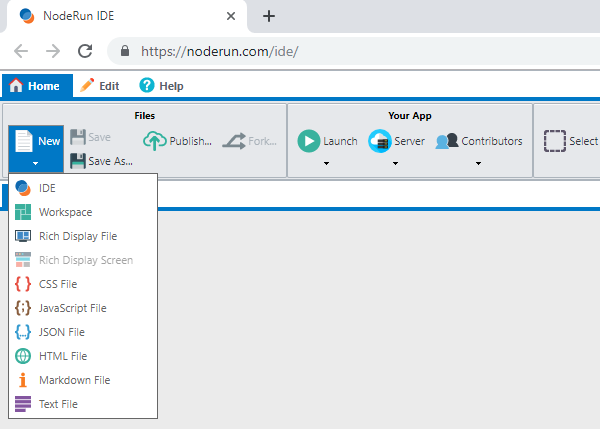
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
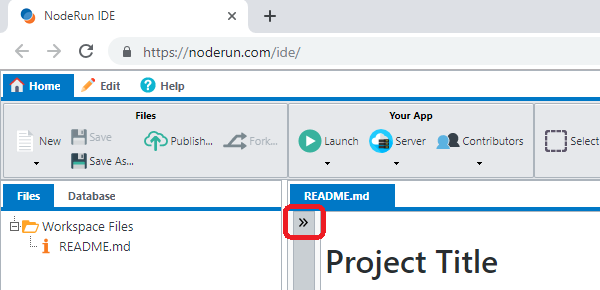
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
35736
0
1
28146
0
0
27042
0
0
27994
0
0
32162
0
0
30890
0
0
29718
0
0
Be the first to comment:
Comments