Watson Age Code
About This Space
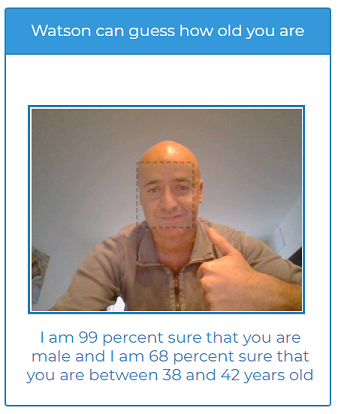
This workspace implements Watson Visual Recognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
Last updated on February 28, 2020
Forked from: /alex/watson-age/
Public Permissions: View Open/Fork Run Comment
What is your Watson Age?
This workspace implements Watson Visual Recognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.

Making it work
First, create your own space:
- Click Fork on the ribbon to make a copy of the original space
- Click Update on the ribbon to update public permissions. To keep your API key private, the Open and Modify permissions should be unchecked.
Next, create a Watson Visual Recognition resource:
- Sign up for an account at cloud.ibm.com, if you don’t already have one
- Click create resource and select Visual Recognition
- Create service credentials and copy the API key into your credentials.json file on NodeRun.com
Finally, you’re ready to launch your own copy of the app. You can either use the Launch menu or simply use your phone, tablet, or a laptop with a camera to browse to the run URL for your new workspace.
Packages Used
The following packages are used by this space:
- watson-developer-cloud – connects to IBM Watson
- dataurl - converts camera snapshot to appropriate format for Watson
Select Server --> Install npm Packages to review the packages that are installed.

The code
The server-side code for this application is in main.js. It uses the Node.js require() keyword to bring in functionality from external packages.
- main.js refers to display.json, a Rich Display File created in the Visual Designer Tool
- display.json specifies public/client-scripts.js using the external javascript screen level property
- client-scripts.js contains client-side code that the browser uses to do things like start the camera, display the results, and use speech to explain the results
More Spaces By Alex (@alex)
29886
0
0
30979
0
0
27388
0
0
27003
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30186
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34080
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28032
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
29753
0
0
28229
0
0
27549
0
0
28549
0
0
28225
0
0
Comments
Peter Boesman
5 years ago
Fantastic app, thx for sharing!
Alex
5 years ago
Thank you!! Enjoy.
ChatChii iClassic
5 years ago
awesome.
Alex
5 years ago
If you want to try running this right now (without forking), visit this url: https://noderun.com/run/alex/watson-age/