Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on November 9, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
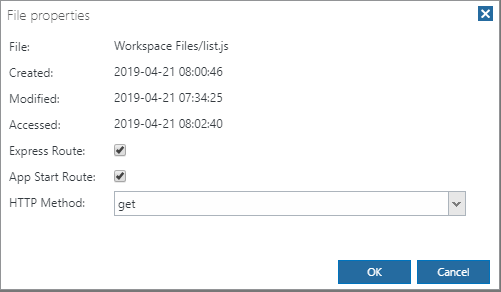
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By ChatChii iClassic (@chatchii-iclassic)
- 1
- 2
4171
0
0
3932
0
0
3858
0
0
3736
0
0
3879
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
3883
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
3953
0
0
3896
0
0
- 1
- 2
Be the first to comment:
Comments