React.js Rich Display
About This Space
React.js using Rich Display Components built in the Visual Designer
Last updated on June 6, 2019
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
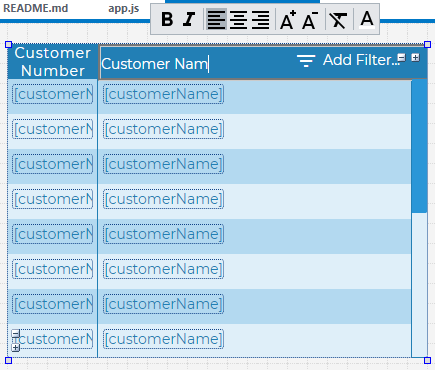
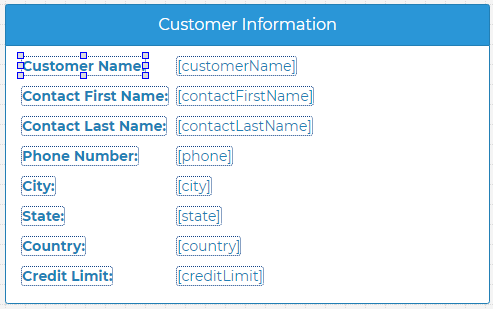
In this example, there are 2 Rich Display components:
<Customers />- lists the customers in a grid
<CustomerPanel />- displays specific customer information in a panel
When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By jpark (@jpark)
6578
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
8408
0
0
8294
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
11714
0
6
Get customer info using REST web services. A demo of how to build and consume Web Services with and without parameters
13755
0
4
Stateless demo app, where the mobile client or the browser would control the flow of the application
12749
0
3
13879
0
3
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
10905
1
7
11103
0
4
Be the first to comment:
Comments