Database Table Lookup 3
About This Space
This interactive app prompts the user for key fields to lookup a database record and displays the results
Last updated on December 18, 2019
Public Permissions: View Open/Fork Run Comment
Database Table Lookup Template
This template provides an example of a simple database inquiry and the use of database-driven components.
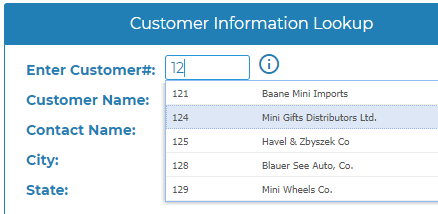
Database Driven Auto-Complete
The customer number textbox provides auto-complete functionality that shows available customer numbers, along with the corresponding customer names. The user simply starts typing into the box to see available choices.

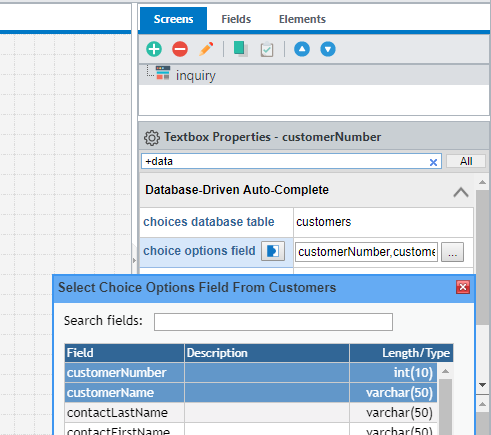
This functionality is accomplished without any extra Node.js code thanks to the database-driven widget capabilities found in NodeRun. The textbox widget has the following properties set for auto-complete:
- choices database table
- choices options field
- choices value field

Other properties can help further refine the auto-complete functionality:
- choices selection criteria
- choices parameter value
- max choices
- contains match
- case sensitive
Retrieving Full Customer Information
Customer information is retrieved and then placed on the screen using pjs.query(), which accepts an SQL statement along with any parameters to bind to the SQL. The results of pjs.query() are returned into a JavaScript array without the need for a callback function. This simplifies top-down business application programming.
Controlling Visibility
Widgets on the screen can be bound to fields or variables within your Node.js code. For example, the "visibility" property of the widget that shows the Invalid Customer Number message was bound to a boolean field named invalid. Now, we can easily trigger the message from our Node.js code just by setting invalid to true or false.
API
- pjs.query() - Execute an SQL query
- pjs.setFields() - Sets field values using properties of a JavaScript object
More Spaces By klaw (@klaw)
This interactive app prompts the user for key fields to lookup a database record and displays the results
7286
0
0
This is a simple task list that stores tasks on a per user basis, and has a reset all button. Good for tasks that must be completed on a regular schedule like daily, weekly or monthly tasks.
6512
0
0
A Rich Display File application that stored the focus in a hidden field and uses that field to apply focus when the screen is re-drawn.
8725
0
2
7695
0
0
7803
0
0
Be the first to comment:
Comments