HTML CSS JavaScript Setup
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on April 4, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript
This space demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
App Start File
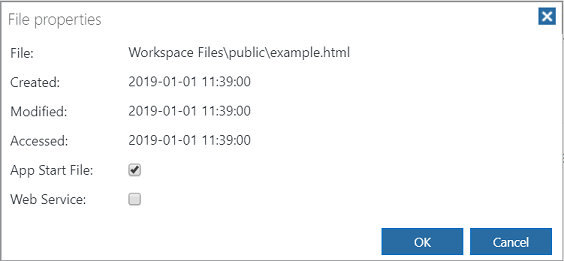
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

Launching the application
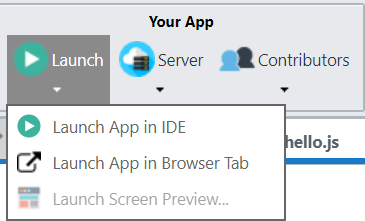
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

Be the first to comment:
Comments