Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on July 1, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This space illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
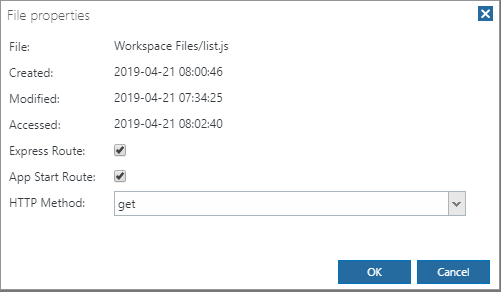
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Profound Logic (@profound-logic)
11164
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
15259
0
6
13095
0
0
14863
0
2
17789
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
12656
0
1
12115
0
1
Be the first to comment:
Comments