Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on July 1, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This space illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
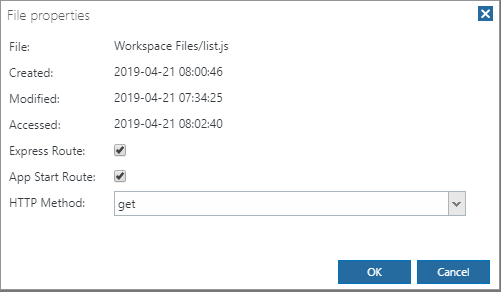
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Profound Logic (@profound-logic)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
20538
0
5
12696
0
1
16746
0
1
17391
3
7
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
13160
0
5
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
9838
0
1
11162
0
1
Be the first to comment:
Comments