Node.js Hello World
About This Space
Simple output to a browser from Node.js
Last updated on July 1, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This space illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
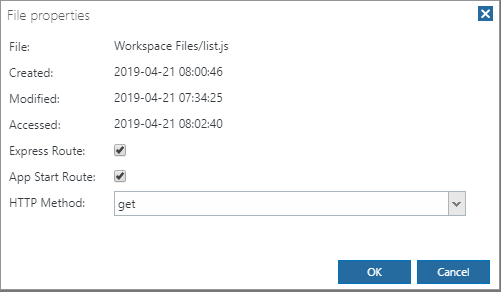
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Profound Logic (@profound-logic)
11329
0
1
11230
0
1
11088
2
4
10247
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
9877
0
1
9238
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
8712
0
0
Be the first to comment:
Comments