EJS shopping cart
About This Space
Exploring EJS to build a shopping cart
Last updated on May 1, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
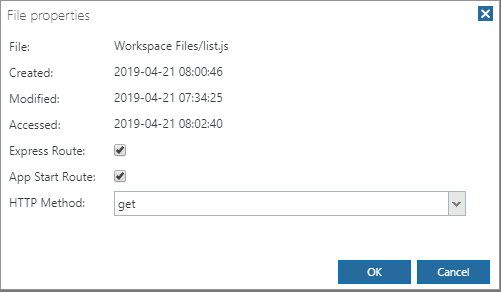
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Rodrigo (@rruizque)
21055
0
0
Full-stack application build with Node.js, MariaDB and Rich Displays. A link to an educational step by step video tutorial is available in the Readme file
18653
0
0
Full-stack application build with Node.js, MariaDB and Rich Displays. A link to an educational step by step video tutorial is available in the Readme file
17398
0
0
Full stack responsive restaurant point of sale using Node.js Rich Displays and MariaDB. A link to an educational site on the use of Rich Displays is available in the readme file
20598
0
0
Educational demo on how to use Fusion Charts ion combination with a database to improve business applications. There is a link to a step by step video tutorial in the Readme file.
19370
0
0
Be the first to comment:
Comments