NBA Test
About This Space
Test NBA Web Service API
Last updated on September 5, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
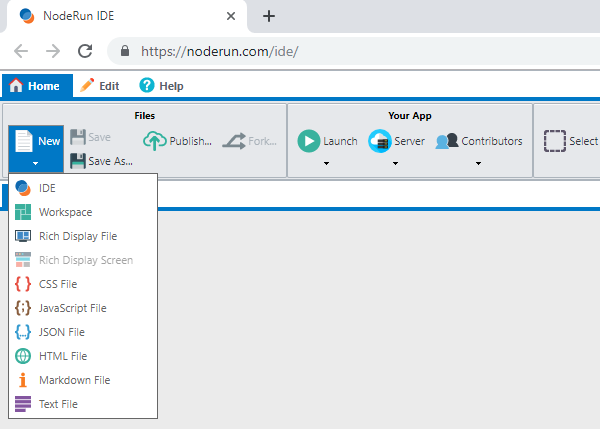
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
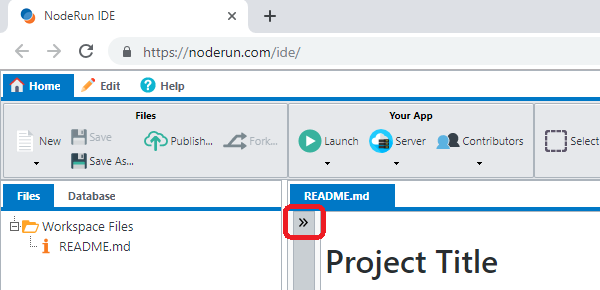
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
35995
0
1
28362
0
0
27320
0
0
28241
0
0
32325
0
0
31146
0
0
29966
0
0
30544
0
0
Be the first to comment:
Comments