NBA Test
About This Space
Test NBA Web Service API
Last updated on September 5, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
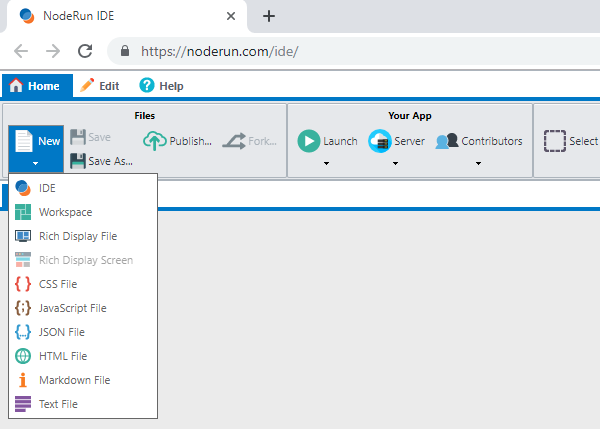
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
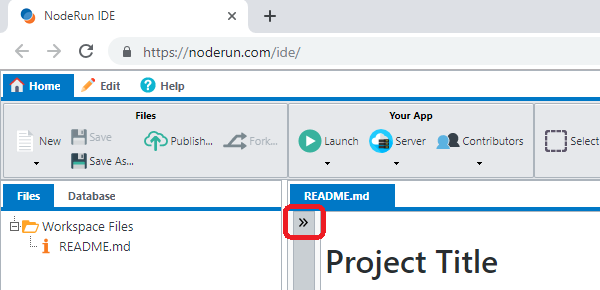
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
31524
0
0
27981
0
0
27591
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30829
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34620
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28561
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
30413
0
0
28869
0
0
28141
0
0
29053
0
0
28861
0
0
26976
0
0
Be the first to comment:
Comments