HTML CSS JavaScript
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on November 9, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
App Start File
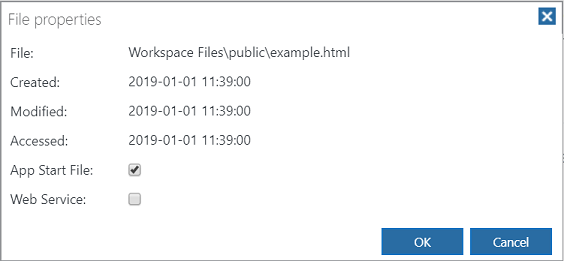
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

Launching the application
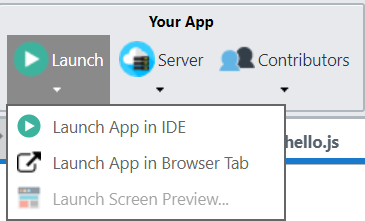
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By ChatChii iClassic (@chatchii-iclassic)
- 1
- 2
3736
0
0
Stateless demo app, where the mobile client or the browser would control the flow of the application
3883
0
0
3879
0
0
4159
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
3953
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
4348
0
0
3896
0
0
- 1
- 2
Be the first to comment:
Comments