Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on July 3, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List
This space illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
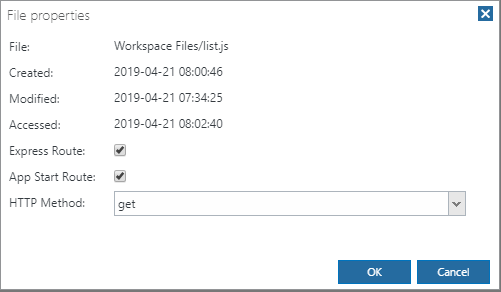
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Profound Logic (@profound-logic)
12034
1
5
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
12773
0
7
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
15290
0
6
14256
0
3
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
20570
0
5
12143
0
1
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
12684
0
1
9236
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
9876
0
1
10242
0
0
Be the first to comment:
Comments