NBA Test
About This Space
Test NBA Web Service API
Last updated on September 5, 2019
Public Permissions: View Open/Fork Run Comment
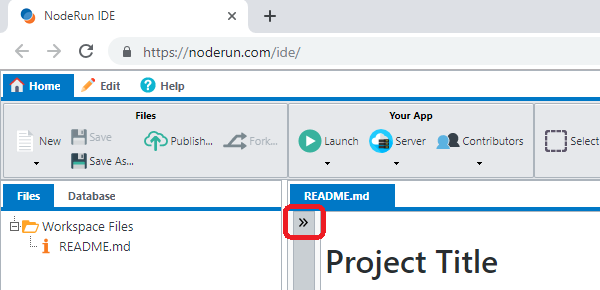
Project Title
Your workspace is empty.
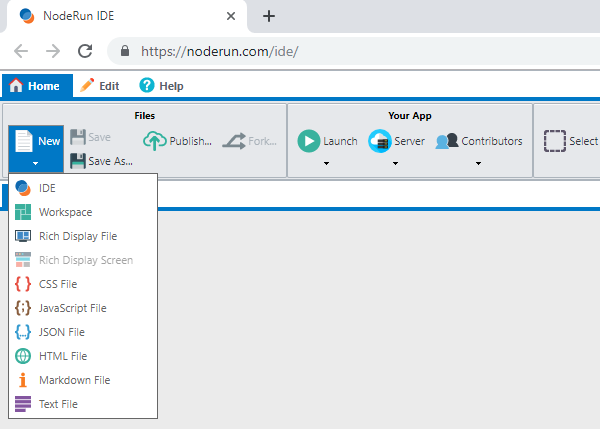
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
35948
0
1
28341
0
0
27281
0
0
28194
0
0
32296
0
0
31087
0
0
29902
0
0
30506
0
0
Be the first to comment:
Comments