NBA Test
About This Space
Test NBA Web Service API
Last updated on September 5, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
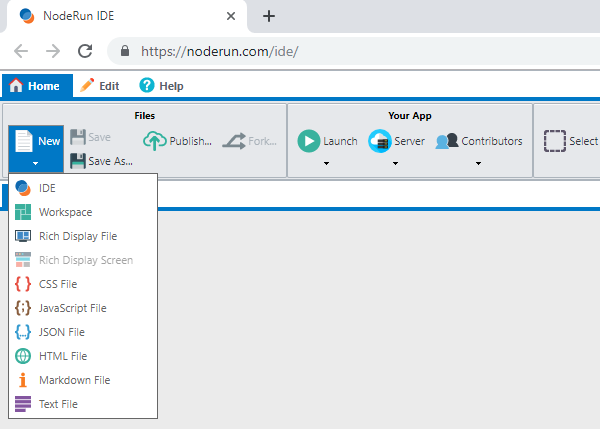
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
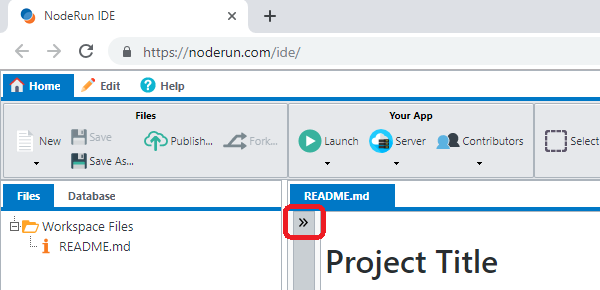
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
31508
0
0
27964
0
0
27537
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
30802
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
34604
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
28526
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
30353
0
0
28790
0
0
28066
0
0
29027
0
0
28794
0
0
26929
0
0
Be the first to comment:
Comments