NBA Test
About This Space
Test NBA Web Service API
Last updated on September 5, 2019
Public Permissions: View Open/Fork Run Comment
Project Title
Your workspace is empty.
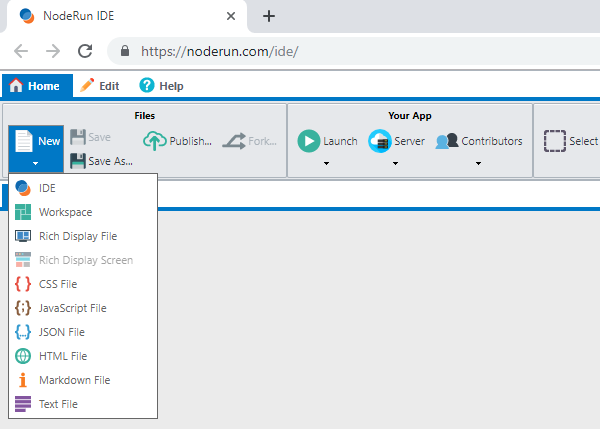
To add new files, select a file type from the New menu.

To start the Visual Designer, select New -> Rich Display File.
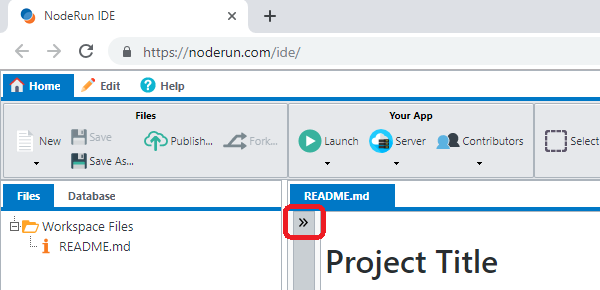
To edit this README file, expand the panel on the left and update the markdown text.

More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29455
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29915
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29462
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29300
0
0
29374
0
0
29310
0
0
28870
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29882
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
41129
0
2
Be the first to comment:
Comments